Ultimate list of all tools we used to create a hit HTML5 game on Steam
In 2012 we started working on Curious Expedition. Back then HTML5 was a different landscape, but the idea of being on the forefront of this tech was exciting to me. I started building a custom engine using HTML5’s 2D Canvas support with the understanding that we would switch over to a proper engine once we hit a boundary for our vision of the game. Turns out that we never did and we ultimately ended up shipping a true HTML5 premium game on Steam, GOG and the HumbleStore. It has sold over 200,000 units to this date and features a strong 89% rating on Steam.
This page features the ultimate list of every single tool and platform that we used during the development of Curious Expedition together with a verdict of if I would use it again or not.
Sublime Text
This was my favorite text editor during the first couple of years of working on Curious Expedition. I was glad to get away from all the crazy IDE world that I had to deal with in my C++ AAA days and just working with a minimalistic but extremely fast and powerful text editor. There are a crazy amount of powerful shortcuts in Sublime Text which can really help you stepping up your coding game.
Verdict: Even though I love what Sublime Text brought to the programming world, I think it has been nowadays superseeded by other powerful general-purpose text editors like Visual Studio Code…
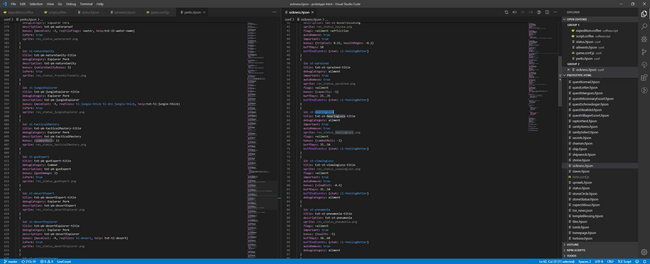
Visual Studio Code

Coming from the perspective of pretty much hating Visual Studio I was pretty sceptical about Visual Studio Code until I read that Erich Gamma was involved in it. The tool proved itself when I wanted to implement my own add-on for Sublime Text. I gave up after three days of chasing the arcane documentation and just tried VS Code where I was able to do custom syntax highlighting and deep game script integration in a breeze.
My custom extension allowed me to hover the mouse cursor over any event defined in my custom declarative script language and a small popup would show the amount of times the event was being triggered by actual players that were playing the game during Early Access. This was made much easier by the fact that most of the rest of my tool chain was already programmed in JavaScript so integration was very easy. Together with the fact that it was obviously very inspired by Sublime Text’s general purpose approach, it combines the strengths of Sublime with a modern TypeScript/node integration. Its no wonder it is now the most popular dev tool according to StackOverflow.
Verdict: Still using Visual Studio Code even when I’m working on Unity stuff. Still the best text editor.
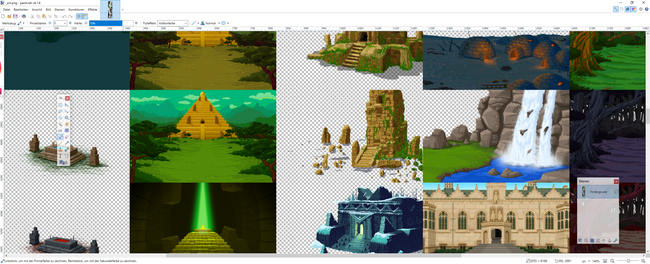
Photoshop
My game dev partner Johannes Kristmann who did almost all the graphics for Curious Expedition used Photoshop to create a lot of the pixelart from Curious Expedition.
Verdict: The gold standard for pixel manipulation.
Paint.net

A simple free pixel-editing software. Nowhere as powerful as Photoshop but good enough for some quick mock-ups or fixing some color issues.
Verdict: Still using it to this day.
TexturePacker
Since I built our own engine I was happy to use modular tools which could solve specific tasks of the engine workload in a simple way. We used TexturePacker to create sprite sheets so that the browser wouldn’t have to load hundreds of individual sprites (as we did in the beginning) but just a couple of big sheets. This helped a lot with loading times in the web version (because it turns out that fetching each image with an individual connection is very slow and it also helped with staying below the maximum amount of concurrent connections allowed for a page). TexturePacker exported a JSON file together with the atlas, which was easy to integrate in our engine.
Verdict: A lot of tools now have built-in texture packing capabilities, but if you’re looking for something to extend your custom engine or are unhappy with some aspect of your built-in texture atlas creator, TexturePacker is still a great and affordable choice.
Trello
After the AAA days and having worked with Hansoft and Jira I was glad going to something simpler and more flexible (I’m a big believer in simplicity - see text editors). We used Trello quite extensively for the first year of production and really enjoyed how much fun it was to use, but eventually ran into scaling pains. Cards would often go missing between the multitude of boards that we were soon wrestling with. We had a hard time estimating how much we could fit into each alpha update and handing off cards to a different person was tricky and often led to team confusion.
Verdict: Great for hobby projects but not powerful enough to run a full game production imho. That’s why we started using Codecks.
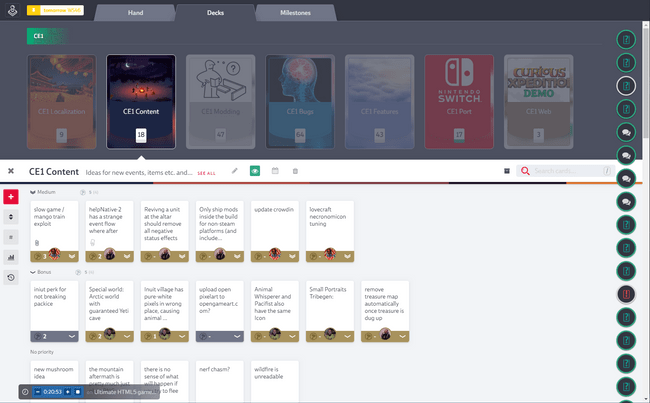
Codecks

Since you’re reading this on the Codecks blog, you might already know what Codecks is. It is the missing piece between something simple like Trello and something overly enterprise-y and overdemanding like Jira. It originally was started by an old colleague from Yager. That’s how I heard about it the first time in 2015 and we’ve been using it ever since throughout the different stages of our company (going from 2 people to over 20 people working on the sequel now). Back then we didn’t know yet that we would fall so much in love with Codecks that we would start a joint company with the original team and co-create the tool from 2019 on.
Verdict: We LOVE Codecks.
Google Chrome
Google’s web browser was not only our main test environment, but also my main debugging station thanks to the excellent Chrome development tools. Back in 2013 Firefox was leading the field thanks to firebug, but Chrome is currently ruling the developer experience in my opinion.
Verdict: Chrome still has the best dev tools for web developers.
Bitbucket
I decided to use git in the same style that I decided to use HTML: it was interesting tech and it seemed to solve one of the biggest pain points that I had while working in AAA with Perforce: creating a branch now takes seconds instead of minutes or hours. I chose Bitbucket for hosting because it was free for up to five users, whereas GitHub had all the hype but had no free tier for small teams wanting to work on closed-source projects.
The biggest downside of git is that it is natively not suitable for handling large files and does not allow exclusive check-outs (marking a binary file as being in-use and not allowing anybody else to work on it meanwhile). Both problems were not really relevant for our production since we just kept the large source and video files in a cloud drive, while the in-game assets were thankful very small due to working on a low-res retro game. The second problem also didn’t impact us since our team was clearly separated by tech/art discipline. Meanwhile Bitbucket now also offers LFS support which allows to handle large files directly in git by managing links to large files hosted on a cloud server seamlessly and without additional user interaction.
Verdict: Still happy with Bitbucket even though once you’re over the 5 person threshold the prize ramps up considerably.
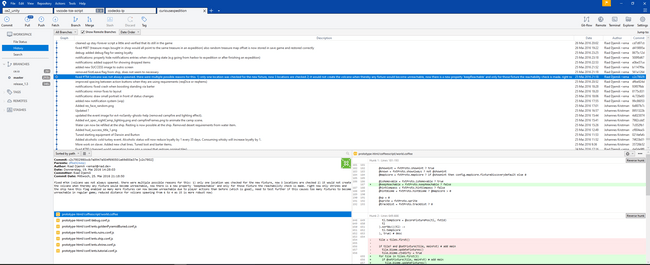
Sourcetree

Sourcetree is a great free git client, which got acquired by Atlassian and therefore has excellent integration into Bitbucket, including great LFS support. Sometimes random version updates result in a broken user experience, but overall I’m quite happy with it and haven’t tried a better client yet.
Verdict: Still using it.
Electron / NW.js
Once you start distributing your HTML5 game on PC distribution platforms like Steam or GOG, you need an actual executable that people can download to play the game offline as well. NW.js and Electron are two excellent choices for that. They are basically like downloading the Chrome browser with a fixed homepage that points to your game, while hiding the usual browser UI. From a user perspective the difference to a regular C++ program is indistinguishable. It also comes with its own node backend which allows to access special file APIs and functionality which is quite common for desktop software but not part of the regular HTML specification. I found both platforms to work well and easy to customize and setup. We used NW.js for the first couple of releases but later switched over to Electron because it yielded better performance.
Verdict: Electron is a pretty cool technology and I’ve also used it for personal side projects where I wanted to quickly build a desktop app with cool HTML tech.
Greenworks
Green Heart Games did game developers a huge favor by implementing a Javascript library for the Steam SDK. This allows you to easily integrate advanced Steam features from within your HTML game. The library does not completely cover the latest Steam SDK versions, but it handles all the basic features that you’ll need to release on Steam without being laughed off the stage.
Verdict: Thanks Green Heart Games! Would use again (also there is no other option besides implementing your own JS library)
Back4App / Parse
We decided to not only release our game via PC store platforms - who handle payment and user management for us - but to release the game also a web playable version on our own website. You can play the full game online to this date here. This means that we had to hook up our own user authentication and payment process. To handle the user registration I used Parse which is a node based backend system which provides a lot of basic functionality like signing-up, password reset management and a cloud database for storing information. At some time during our development Facebook unfortunately bought Parse and decided to shut it down after announcing a grace period of one year. Thankfully that was enough time for other backend providers to fill the gap and provide Parse-compatible services. I ended up using Back4App, which we’ve been using ever since and even though the backend can be a bit clunky at times it overall works great.
Verdict: Worked fine for our project, but I would probably use something with more market share now.
HumbleStore Widget

The payment process for our own user authentication system was handled by a simple HumbleStore widget. They support various payment providers and only charge 5% of the revenue. The downside being of course that they provide zero visibility to your game. Running the widget has nothing to do with being on the actual HumbleStore or being featured on their homepage. You will have to attract every single of your clients to your own homepage by yourself. The connection to our user management system was done by creating my own simple key generator and uploading the generated keys to the HumbleStore backend for distribution and our own cloud database for verification.
Verdict: It worked fine for what we wanted to get out of it. Today I would rather use the itch.io widget because I think they are a good force in terms of our game development community.
Layershift
For hosting our server we needed a service that supports running our node backend. I use Layershift which supports node and allows to seamlessly scale up and down based on demand while having a pretty competitive pricing model and a great admin backend user interface for managing the server.
Verdict: Never had problems with it. Would use again.
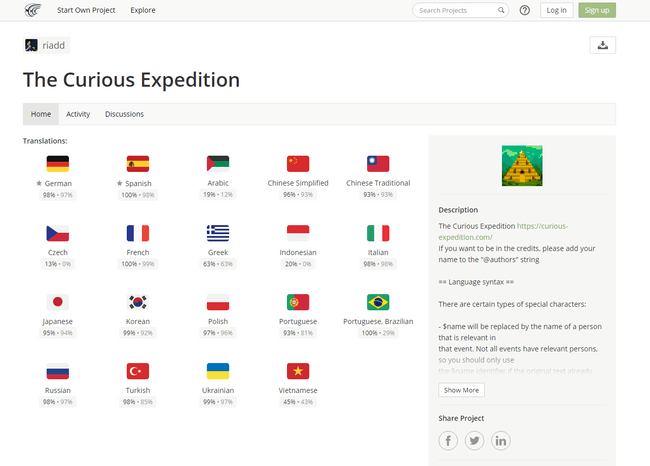
Crowdin

Curious Expedition features over 80,000 words and yet has been translated into over ten languages thanks to our enthusiastic player base. Crowdin is a powerful translation management system which allows you to upload your text base and to manage your community translators. You could go without a dedicated system by just having the community handle translation effort completely by themselves but providing a shared space for this is great for discoverability and transparency for everybody involved.
Verdict: Super thankful to our translation community and well worth it.
CoffeeScript
CoffeeScript is a programing language that merges ideas from Python and Ruby into a JavaScript syntax and gets rid of curly parenthesis and uses white space instead. It allows for a much more dense and yet readable writing style, but compiles seamlessly into regular JavaScript.
Verdict: CoffeeScript served us very well, but now I would just use regular JavaScript or something modern like TypeScript, since the syntax of JavaScript has evolved to the point where the differences are not worth having to deal with an additional step in the pipeline anymore.
Buzz! / FFmpeg
Buzz! is a small sound JS library which helps with dealing with some of the intricacies of supporting sound across various browser types. To cover all major vendors I converted all our raw wav files using a Python script and FFmepg into .ogg and .mp3 and then used Buzz! for playback.
Verdict: Buzz! is light-weight but also quite limited and I had to extend it heavily during production. If I would start over I would probably just start with the regular HTML sound capabilities.
SugarJS
Sugar adds a ton of very convenient extension functions for collections and other basic data types. I used its quite extensively in the code base, specially in combination with CoffeeScripts fat arrow syntax to work in a functional programming style as often as I could.
Verdict: Loved working with it.
tween.js
This JS library contains a collection of convenient tweening functions. You use tweening to smoothly animate a property from one value to another. This library contains pretty much every interpolation function imaginable, whether you’re looking for something playful or mechanical.
Verdict: Did get the job done. Nothing to complain.
hjson
All the entities inside of Curious Expedition are defined in a declarative script style. For the first couple of months I would just load regular JS files with dictionaries laid out according to our own entity model. Eventually I switched to JSON for easier reloading during run-time, but the rigid syntax rules caused an insufficient amount of friction. I switched to hjson for sake of it being more lenient. You can find all our game content script files on github by the way. Eventually even hjson wasn’t as flexible as I wished and I implemented a more relaxed syntax parser based on the hjson parser.
Verdict: Would still use HJSON over JSON if you don’t just only machines reading your config files.
Python / Ruby
Python and Ruby are excellent script languages for throwing up quick script files. I used them from time to time for pre/post processing the build files, e.g. for packaging the game for Steam releases.
Verdict: Would use again.
Curious Expedition 2
Thanks for reading the page. If you have further questions or notes, please contact me on twitter or via email to riad-at-codecks.io. We’re currently working on the sequel to Curious Expedition. You can learn more about it here: Curious-Expedition 2.